Basic Web Design Principles and Elements for High-Converting Websites (5 Must-Have Elements)
 6 July 2025
6 July 2025By Petar Petrovic
In a YouTube video from last year, I cover the basic web design principles and elements for high-converting websites for local businesses. A website that converts well results in more appointments booked, more sales closed and more deals signed.
In this short article I'll cover:
5 Must-Have Web Design Elements
Basic Web Design Principles
6 Easy Steps To Implement Principles
Whether you’re starting from scratch or looking to improve your current site, these insights will help you optimise your web design for better conversions.
These are the 5 key web design elements to improve conversions and ramp up revenue that we're going to cover

Note
Do you need help implementing these core web design principles to drive your business forward? Check out our web design packages for small business
5 Key Web Design Elements Covered
Clear Call-to-Action (CTA)
Crafting compelling CTAs is vital. They guide your prospects and drive them to take desired actions on your website.

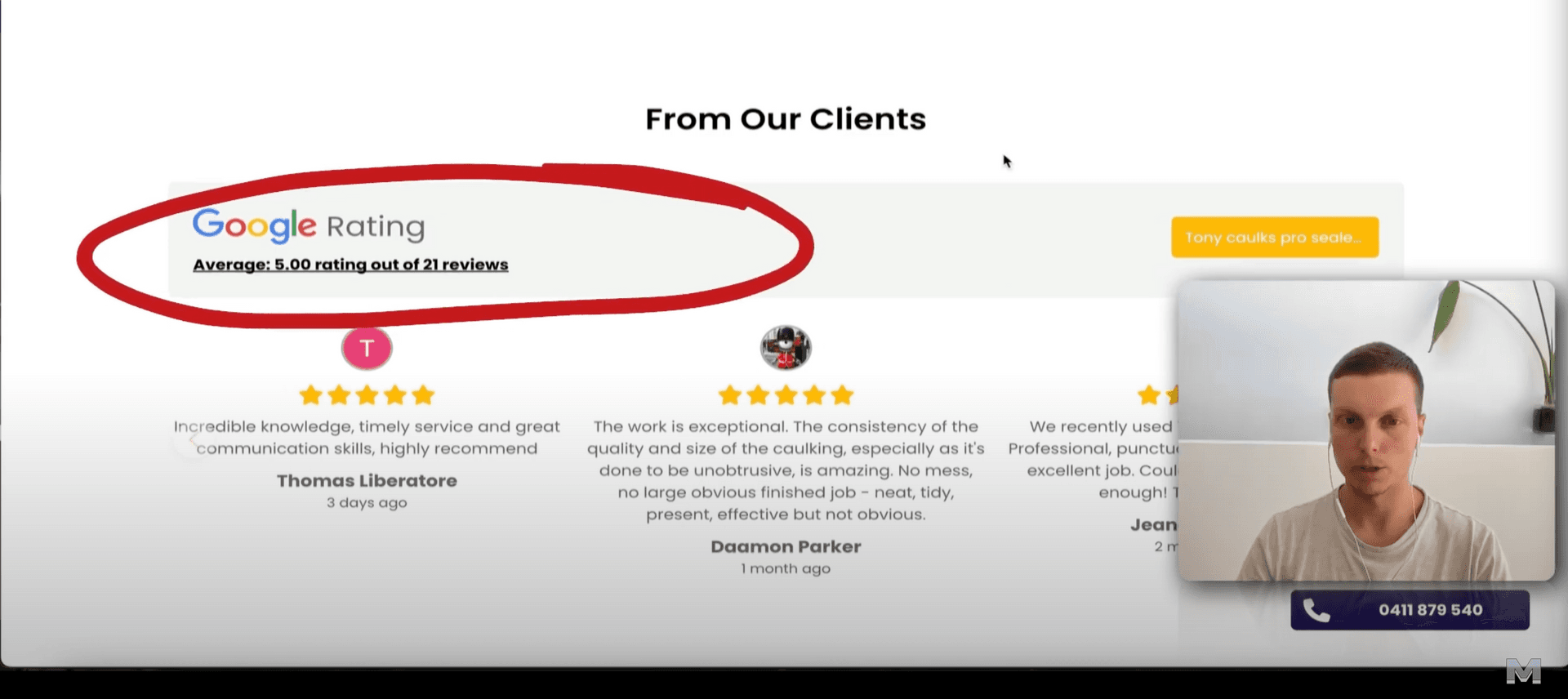
Testimonials
Essential for any service or e-commerce website.
Testimonials build trust and credibility by showcasing positive experiences from past customers.
Testimonials are key to ranking higher for local SEO

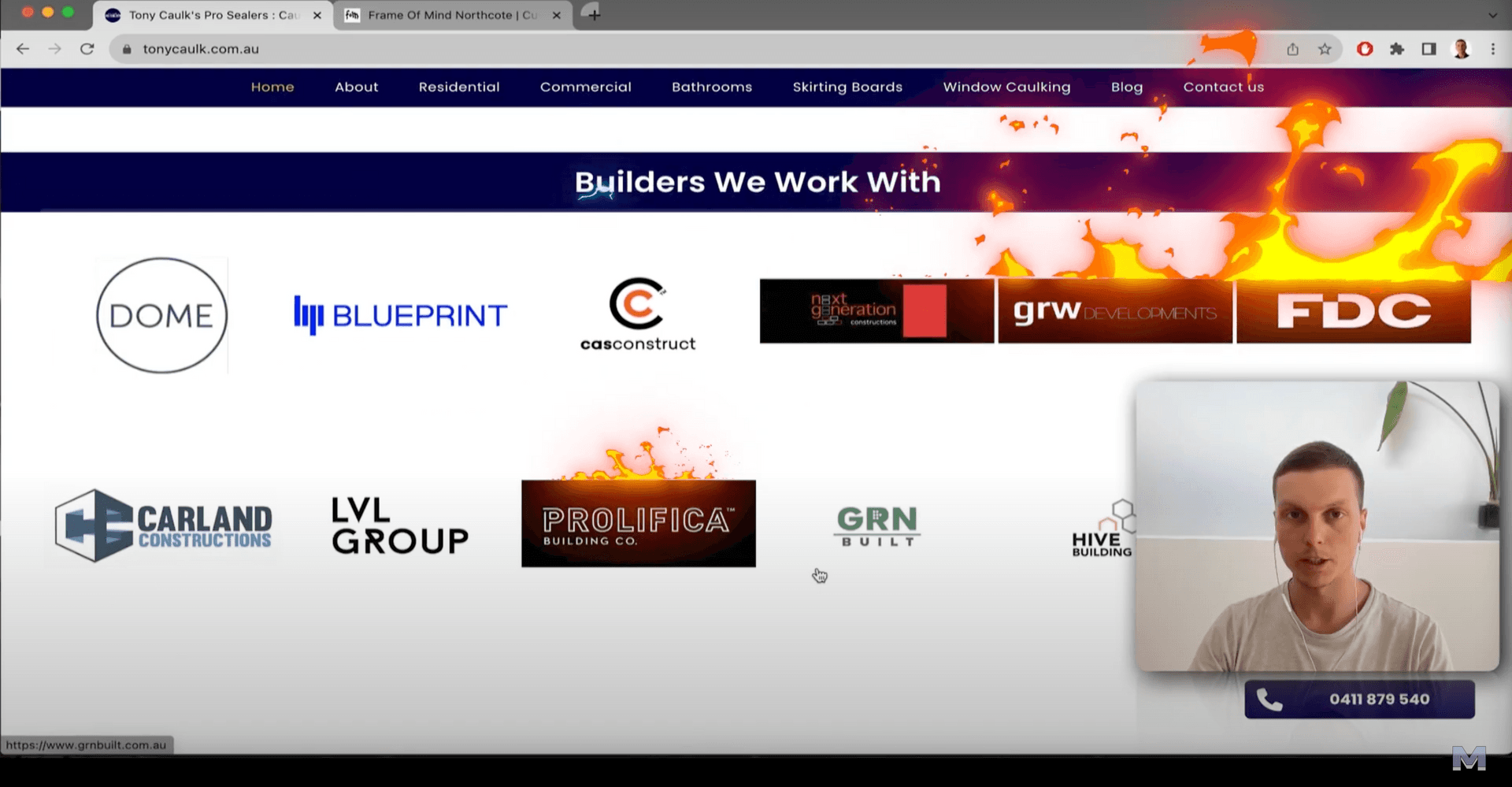
Trust Badges
These are powerful tools for boosting credibility and trust.
Examples include:
High authority businesses you've worked with
Money-back guarantees
Certification logos.

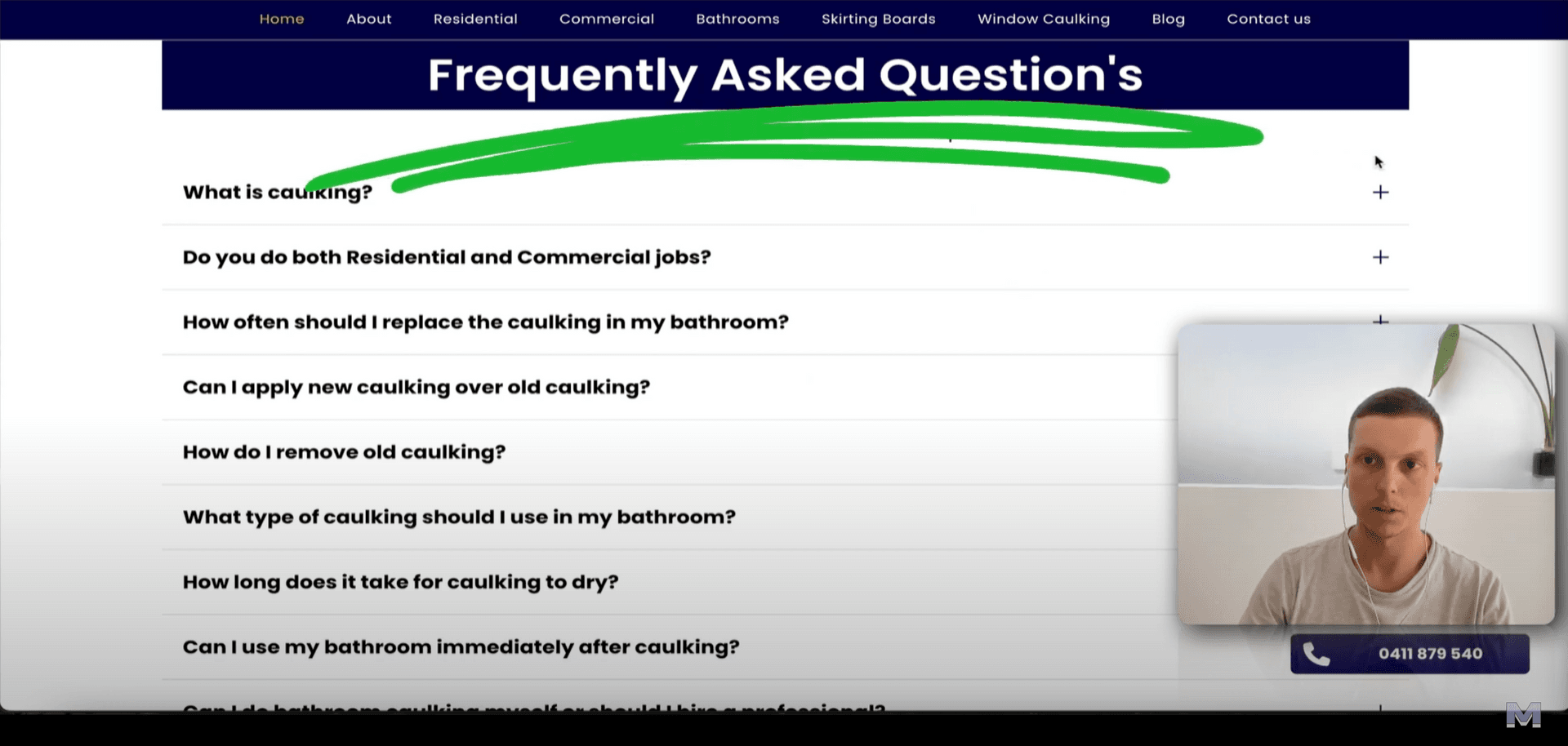
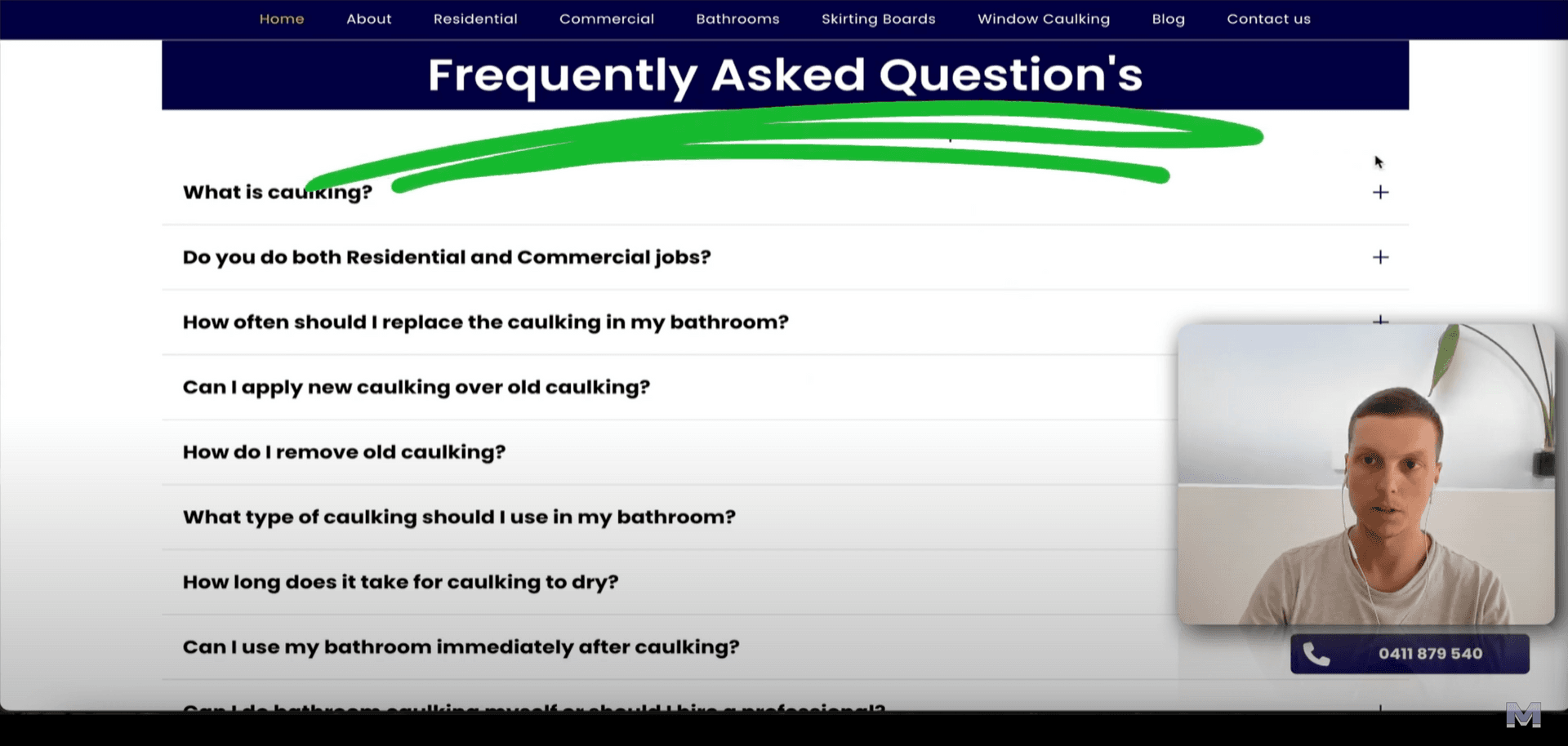
FAQ (Frequently Asked Questions)
FAQs are crucial for qualifying leads and saving time.
They address common queries and concerns, making it easier for potential customers to make decisions.
Allow you to objection handle before prospects reach out
FAQs build trust, rapport and security

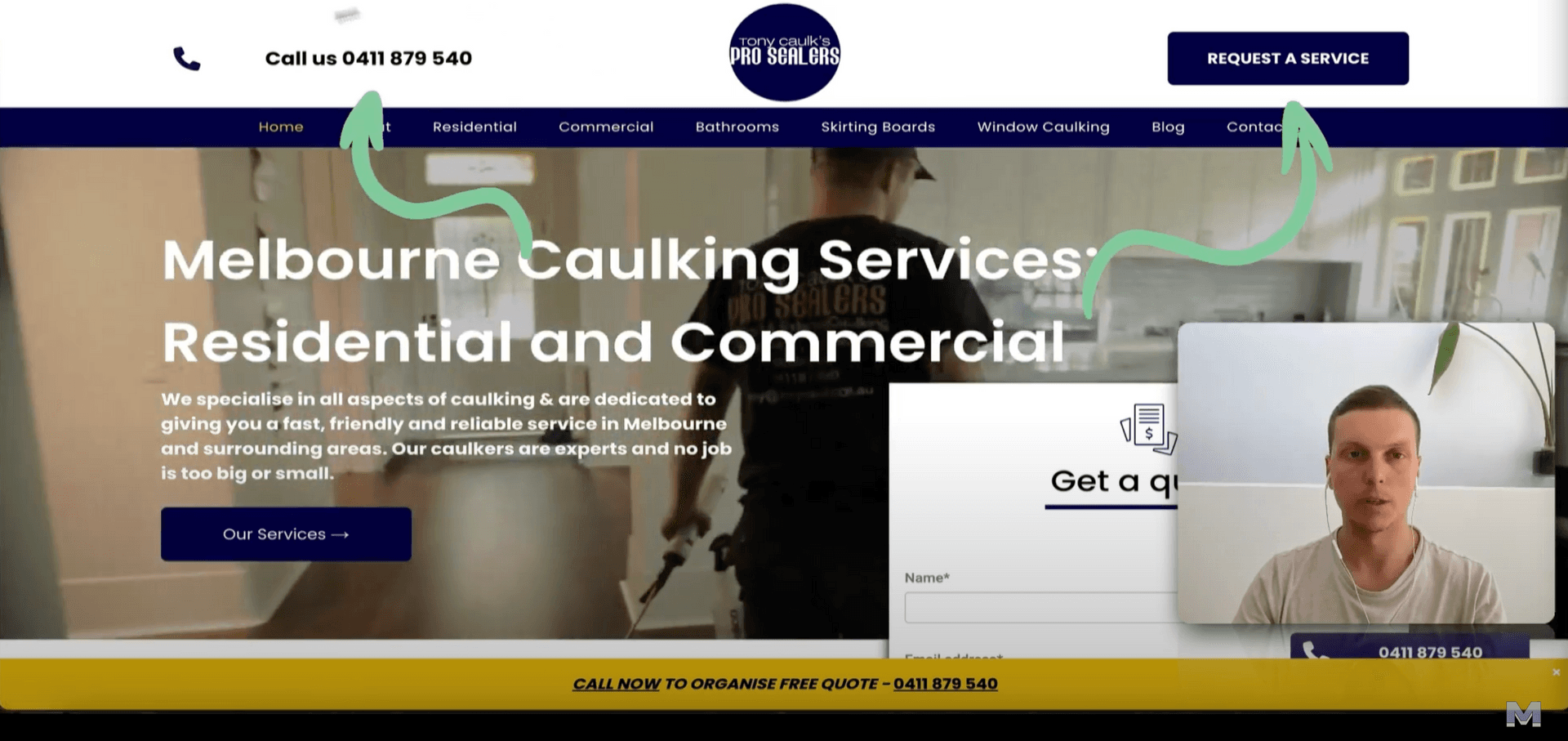
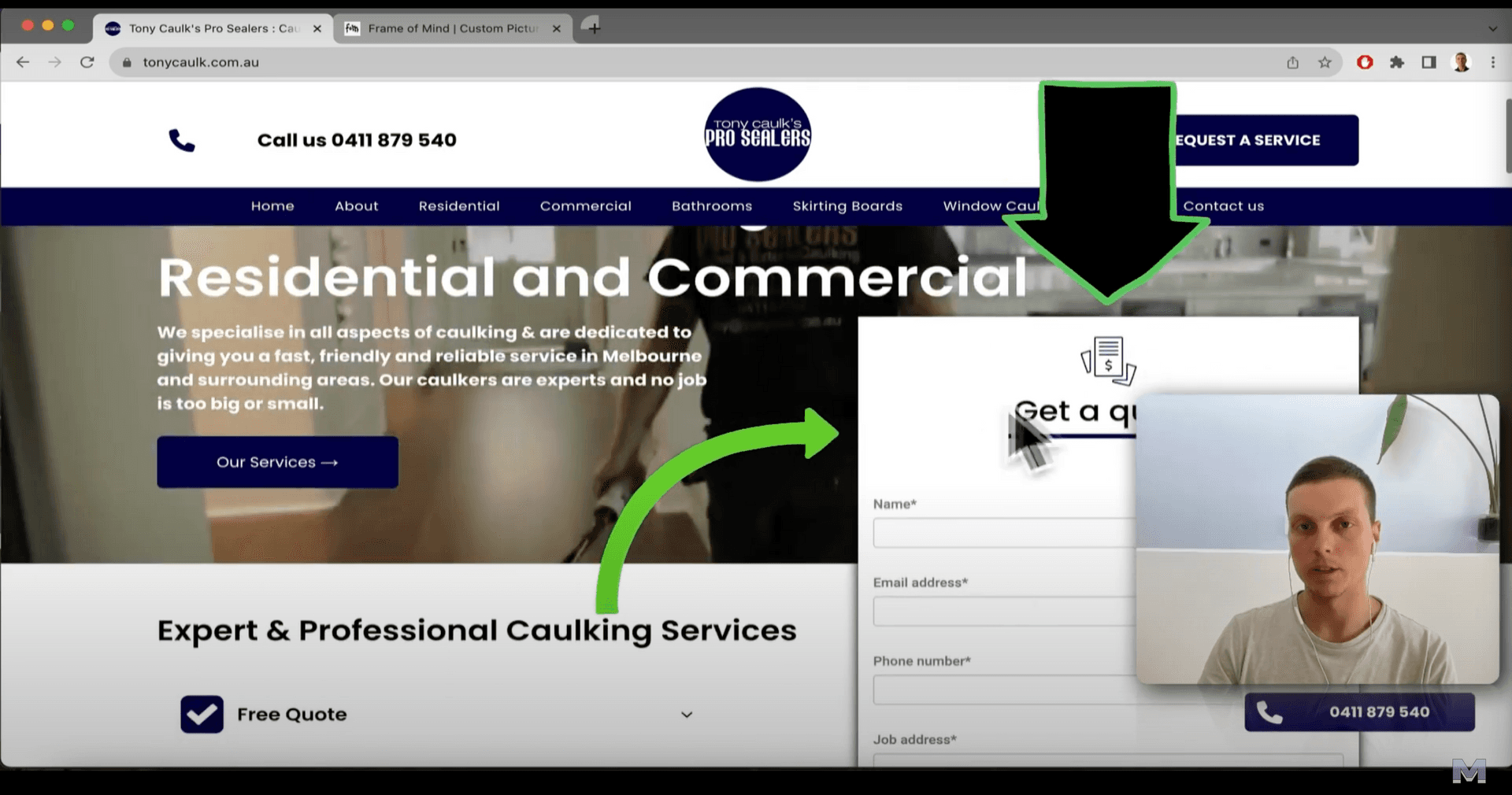
Strong Hero Banner
Captivating visuals in the hero banner are essential for making a strong first impression.
Grabbing and holding attention when someone lands on your landing page is make or break. The hero banner plays a significant role.
A well-designed hero banner builds trust and authority instantly.

Bonus Tip: Contact Form Placement
Strategically placing your contact form above the fold can significantly enhance conversions.
Ensure it is easily accessible and stands out on the page.

Basic Web Design Principles
Understanding and applying these basic web design principles is crucial for creating a website that not only attracts visitors but also converts them into customers.These principles focus on:
Enhancing user experience
Ensuring consistency
Making your website accessible and engaging.
By incorporating these elements, you can build a site that stands out in the digital landscape and effectively drives your business goals.
Let’s explore some more foundational principles that will help you design a high-converting website.
User-Centric Design
Focus on the needs and behaviours of your target audience.
Ensure your website is easy to navigate and user-friendly.
Consistency
Maintain a consistent design throughout your website to enhance user experience.
Use the same fonts, colours, and style elements on all pages.
Responsive Design
Your website should be accessible and functional on all devices, including mobiles and tablets.
A responsive design improves user experience and SEO rankings
Fast Loading Speed
Optimise your website’s performance to reduce loading times.
Fast loading speeds keep visitors engaged and reduce bounce rates.
Effective Use of Whitespace
Whitespace helps to improve readability and focus.
It makes your content more digestible and less cluttered.
Accessibility
Design your website to be accessible to all users, including those with disabilities.
Use alt text for images, proper heading structures, and ensure keyboard navigability.
Visual Hierarchy
Organise your content in a way that guides the user’s eye to the most important elements first.
Use size, colour, and placement to highlight key information and CTAs.
Typography
Choose readable fonts and ensure appropriate sizing and spacing.
Consistent typography enhances the overall aesthetic and readability of your website.
Colour Theory
Use colours strategically to evoke emotions and guide user actions.
Maintain a balanced colour scheme that aligns with your brand identity.
6 Simple Steps to Implement These Elements and Principles
Now that we have a clear understanding of these fundamental web design principles.
Here are my simple steps for implementation
1. Define Your Objectives
Identify the primary goals of your website (e.g., lead generation, sales, navigational/informational).
Create a layout and site structure to match your websites core objective
Set measurables to track success.
2. Understand Your Audience
Create detailed customer personas to understand your target audience’s needs and preferences.
Tailor your web design to meet these needs effectively.
Your website copy, content and layout should be completely tailored to speak to your ideal customer.
3. Design for User Experience (UX)
Focus on an intuitive design that enhances user satisfaction.
Use space and padding effectively to improve readability and focus.
4. Optimise for SEO
Conduct thorough keyword research.
Create landing pages that match user intent.
Focus everything on user intent - Make hyper-specific landing pages to match keywords.
Place keywords in the URL, Meta title, Meta description + first and last sentence of your page.
Have a on page / off page SEO strategy.
5. Create Engaging Content
Develop high-quality, relevant content that matches search intent
Use a mix of text, images, and videos to keep visitors engaged.
6. Monitor and Adjust
Regularly review your strategy.
Make adjustments based on performance data.
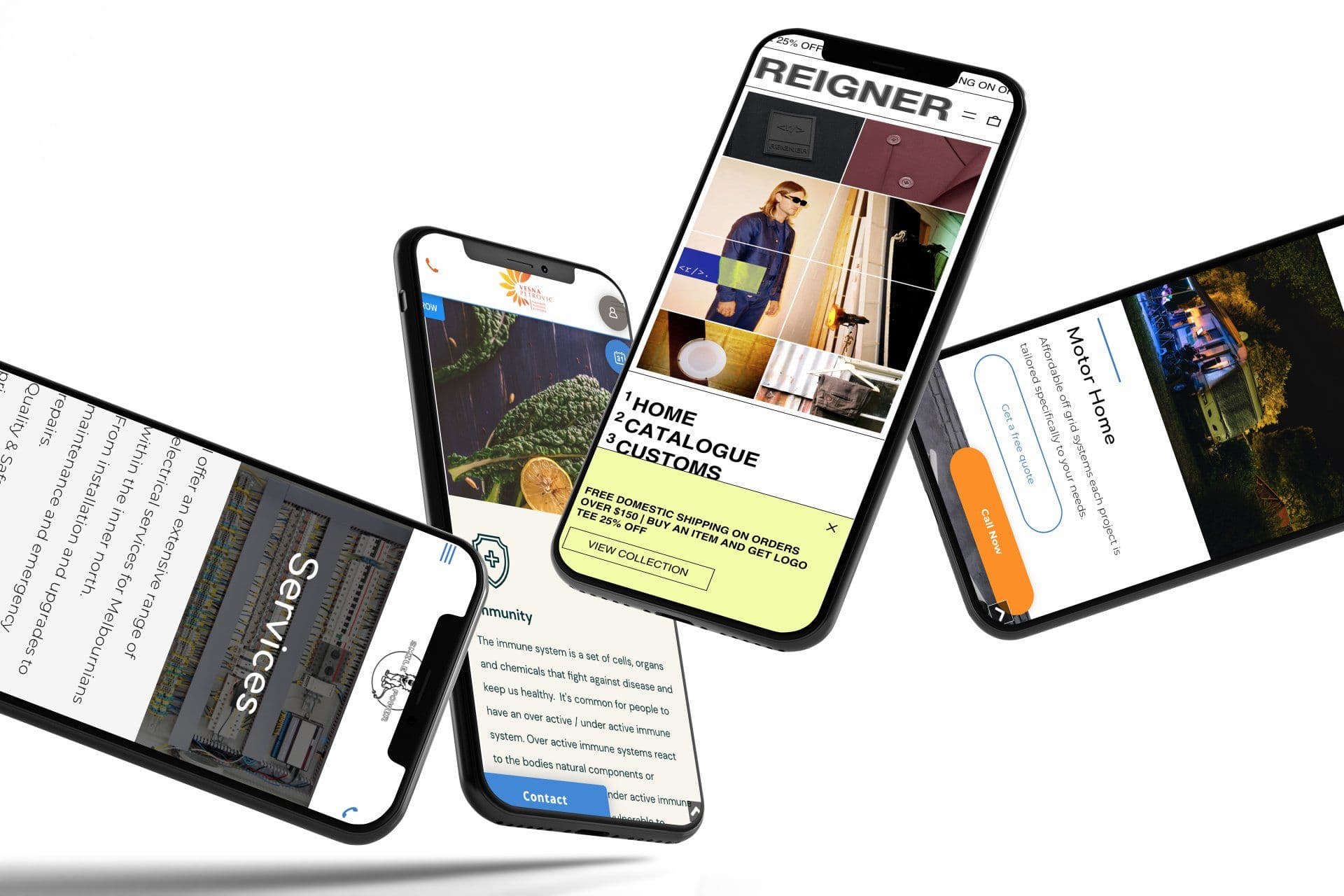
Importance of Mobile-Friendly Design
With the majority of web traffic coming from mobile devices, having a mobile-friendly design is non-negotiable.
A responsive design ensures that your website adapts seamlessly to different screen sizes, providing an optimal viewing experience for all users.
This not only improves user experience but also boosts your SEO rankings.

Summary
Understanding and implementing basic web design principles and elements is essential for creating high-converting websites.
By incorporating clear CTAs, testimonials, trust badges, FAQs, strong hero banners, and strategic contact form placement, you can significantly improve your website’s conversion rates.
For a detailed walkthrough, be sure to watch the full video on our YouTube channel.